Clear Channel Outdoor
Sales & Management Apps Suite.
Challenge
How might we advance the user experience of Clear Channel Outdoor’s sales & management applications while maintaining consistency and usability?
Can we develop a workflow around the dynamic generation of sales contracts and e-signatures?
How can we systematize the expanding user interface’s look and feel?
Hypothesis
By designing a workflow that will streamline and automate the contract creation in the sales process, physical signatures, scanning, and snail-mail will no longer be necessary.
Creating a comprehensive design system that unites design components with code components will increase the software’s development efficiency, keep the code base limited, while allowing for greater flexibility in global changes.
Project Team
1 product owners
1 project manager
1 UX/UI design lead << My Role
1 UX/UI designer
4 developers
My Activities
UX/UI design
prototyping
design direction
An Intro -
About the Project –
Traditionally, outdoor ad sales has been a very manual process but Clear Channel has set out to revolutionize their own systems and, in turn, have revolutionized the industry.
Clear Channel’s digital transformation has been years in the making. I came into the project to continue that evolution and to advance the user experience, especially around the dynamic generation of sales contracts and unifying the product’s design system.
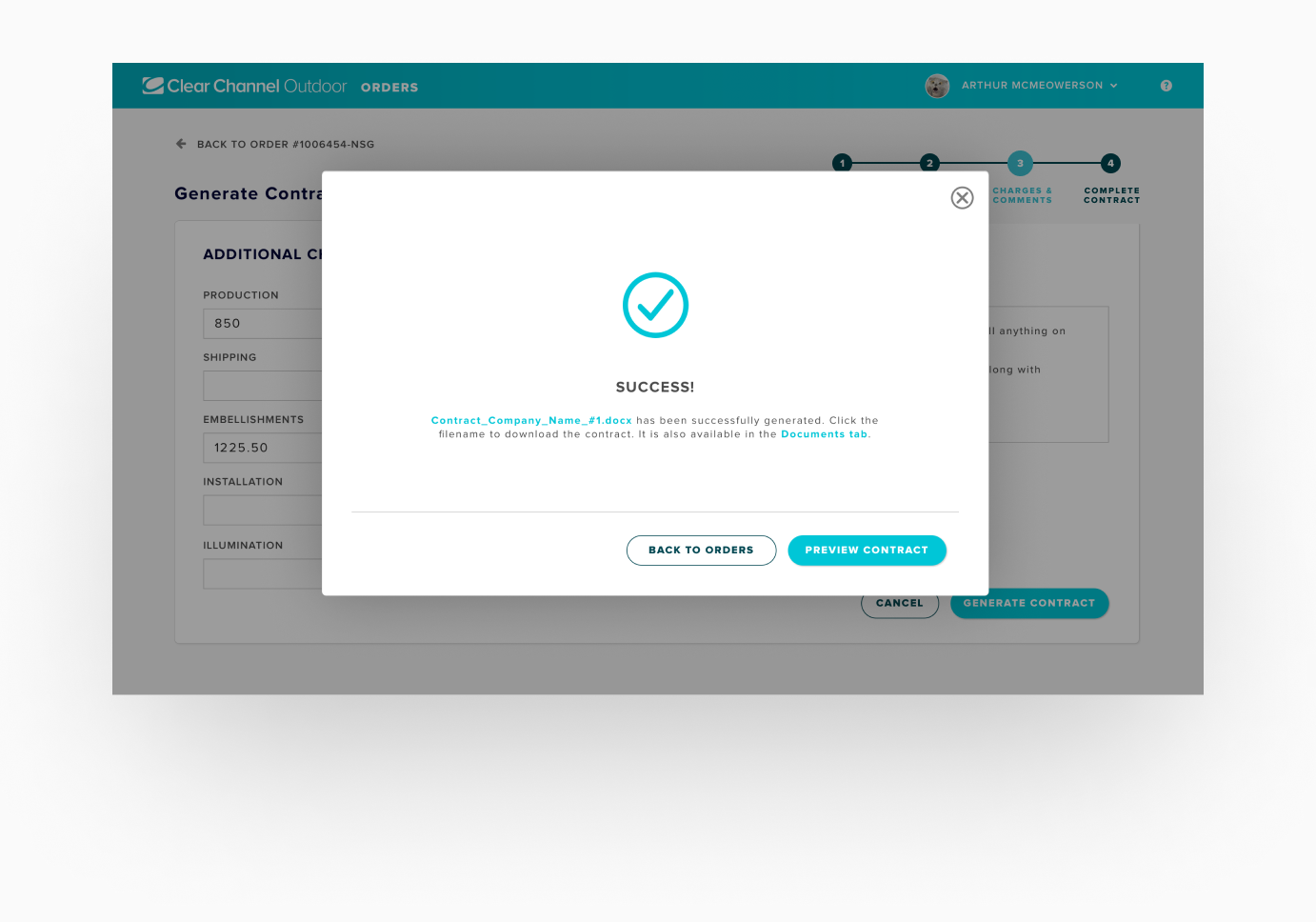
UX/UI samples I designed – Contracts Workflow:
What makes up a design system?
Rules, Constraints, and Principals.
Lesson learned: why a design system is worth the effort –
A Design System provides resources & guidelines - anyone new to the project will know where to start and what to use.
The code base stays limited, light and concise.
A Design System facilitates flexibility – global design changes can propagate throughout the project with relative ease.
The “source of truth” are the corresponding code components –
The design components are linked with the coded components in StoryBook.js.
“Stopping advertising to save money is like stopping your watch to save time.”
–Henry Ford
Product
A suite of apps for managing all aspects of display advertising. cco.io/apps
Status
In use and in continuous production.
Role
UX/UI Designer
Activities
UX/UI design & direction